Table of contents
The console.log() method is mainly used for debugging in JavaScript. It outputs a message to the web console. All modern web browsers provides support for it.
1. Strings
You can write anything to the web console by passing it as a string. For example,

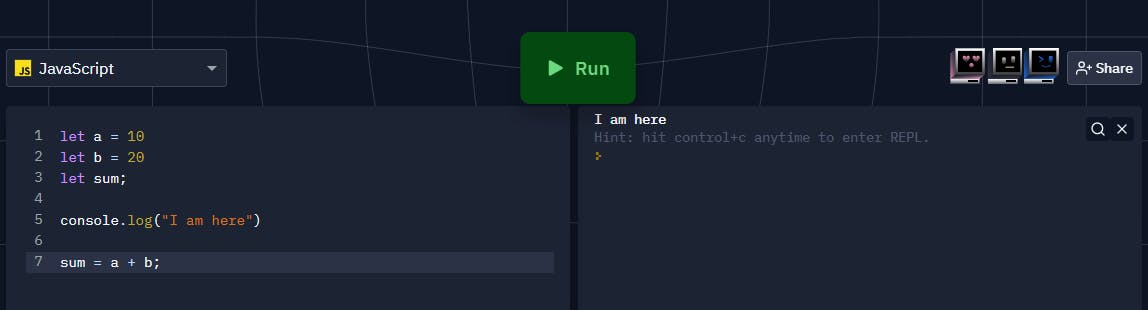
This will print I am here to the web console of the browser you are using. Here is the screenshot of the output when run in the JavaScript replit

2. Variables
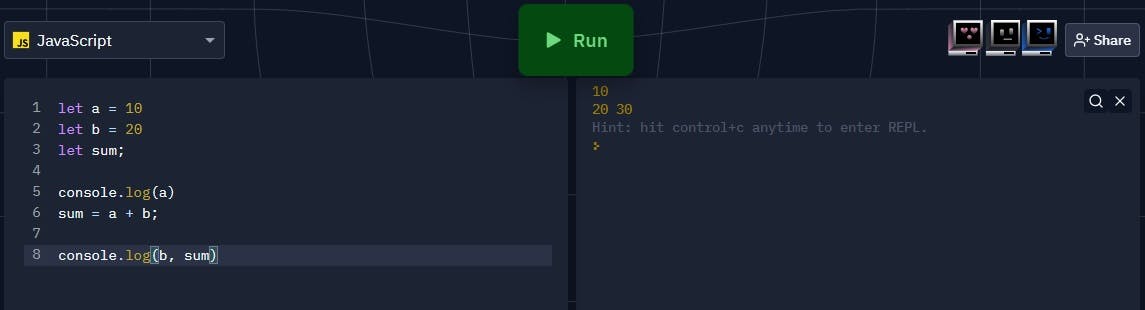
In addition to strings, you can log variables to inspect their values in the web console. Referring to our sum example, we can inspect the values of individual variables or all the variables.

It will print 10 for a and 20 30 for b and sum.

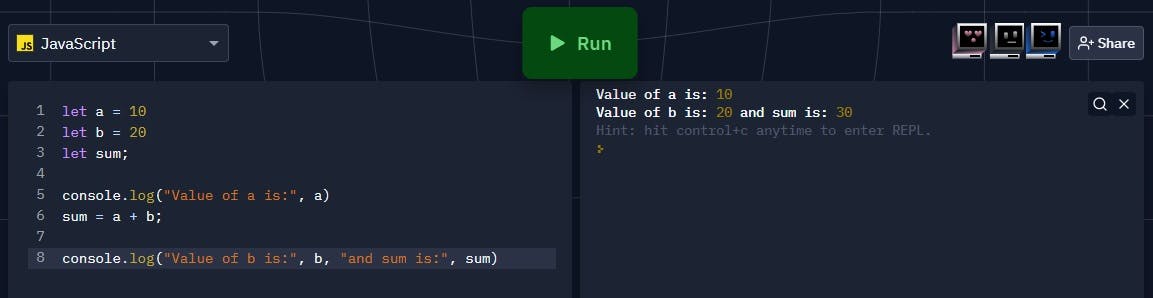
You can log strings and variables together in the web console.

3. Objects
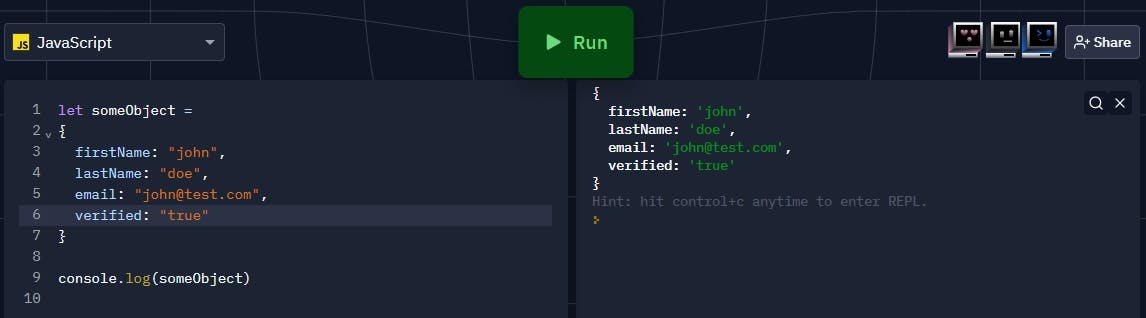
While working with APIs, you may need to inspect the value of any object returned in a JSON response. You can log it to the web console.

4. HTML elements
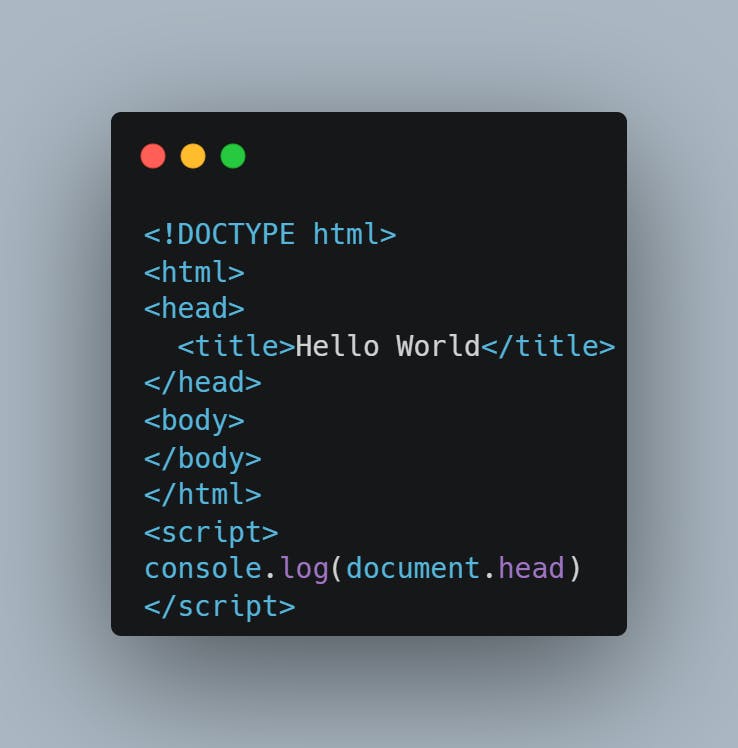
You can log any html element in the web console to inspect its values.

The output in the web console would be

These are most often uses of console.log() in JavaScript. If you have used it in different use cases, then do share with us in the comments. Happy Coding!